World Community Grid
Refreshing one of the world's largest volunteer computing networks
Role
Project & Design lead
Team
Marie Louka
Edwy Woo
Hugh Knapp
The challenge
We were entrusted to re-envision one of IBM's most successful and long-serving corporate social responsibility initiatives
- Reimagine the World Community Grid brand
- Assess and improve the overall user-experience
- Redesign the website and product
- Continue to develop IBM Corporate Citizenship's expression of Carbon Design System
WCG website before redesign
Project Background
Launched in 2004, World Community Grid is a grid computing project. Contributors to World Community Grid connect their devices and in-effect donate any spare computing power— either when the computer is idle or not being used to it's full capacity. World Community Grid then connects all of these devices, to create a virtual super computer. This immense processing power is then made available to scientists and reseachers across the globe to work on extremely complex problems such as finding proteins that fight cancer, or climate modelling to project rainfall in Africa.
In it's long tenure, World Community Grid had built a passionate and engaged community, culminating in Webby in 2016 for Corporate Social Responsiblity websites, but after nearly twenty years, the time had come for a redesign. This redesign sought to bring WCG into the fold of the IBM design language and to reach new audiences.
800k users
6.7m
connected devices
2.2m
years of computing time
Brand strategy
Following consultation with sponsor users, stakeholders and IBM brand leadership, we explored and defined World Community Grid's brand promise, brand behaviour, and mission statement.
Brand expression
With the brand strategy defined, we explored the brand promise of amplification and ensured the brand expression was always consistent with the brand behaviour. As an IBM Corporate Citizenship project we had a little more leeway in the brand's ability to be expressive than an IBM product might have.
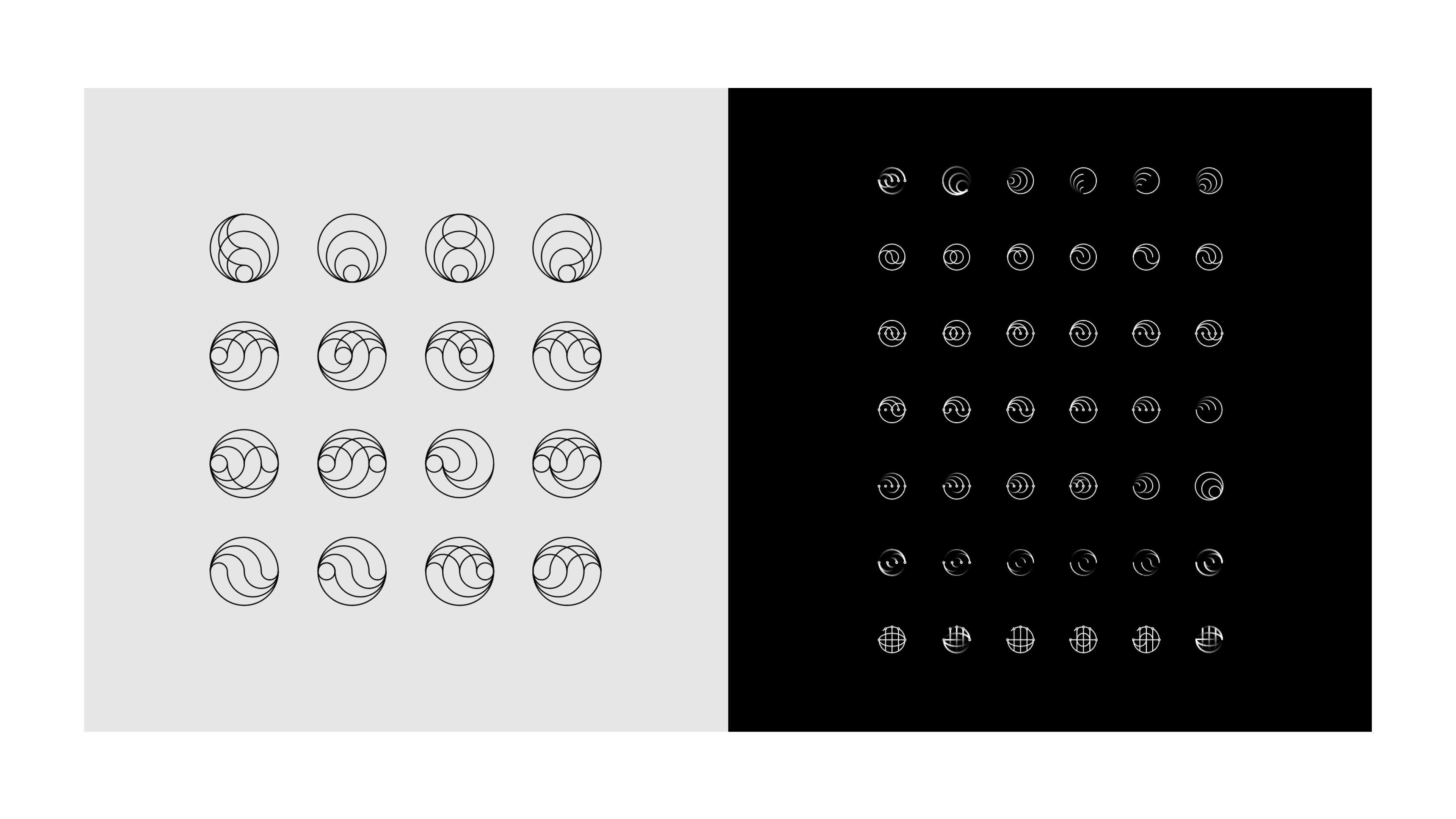
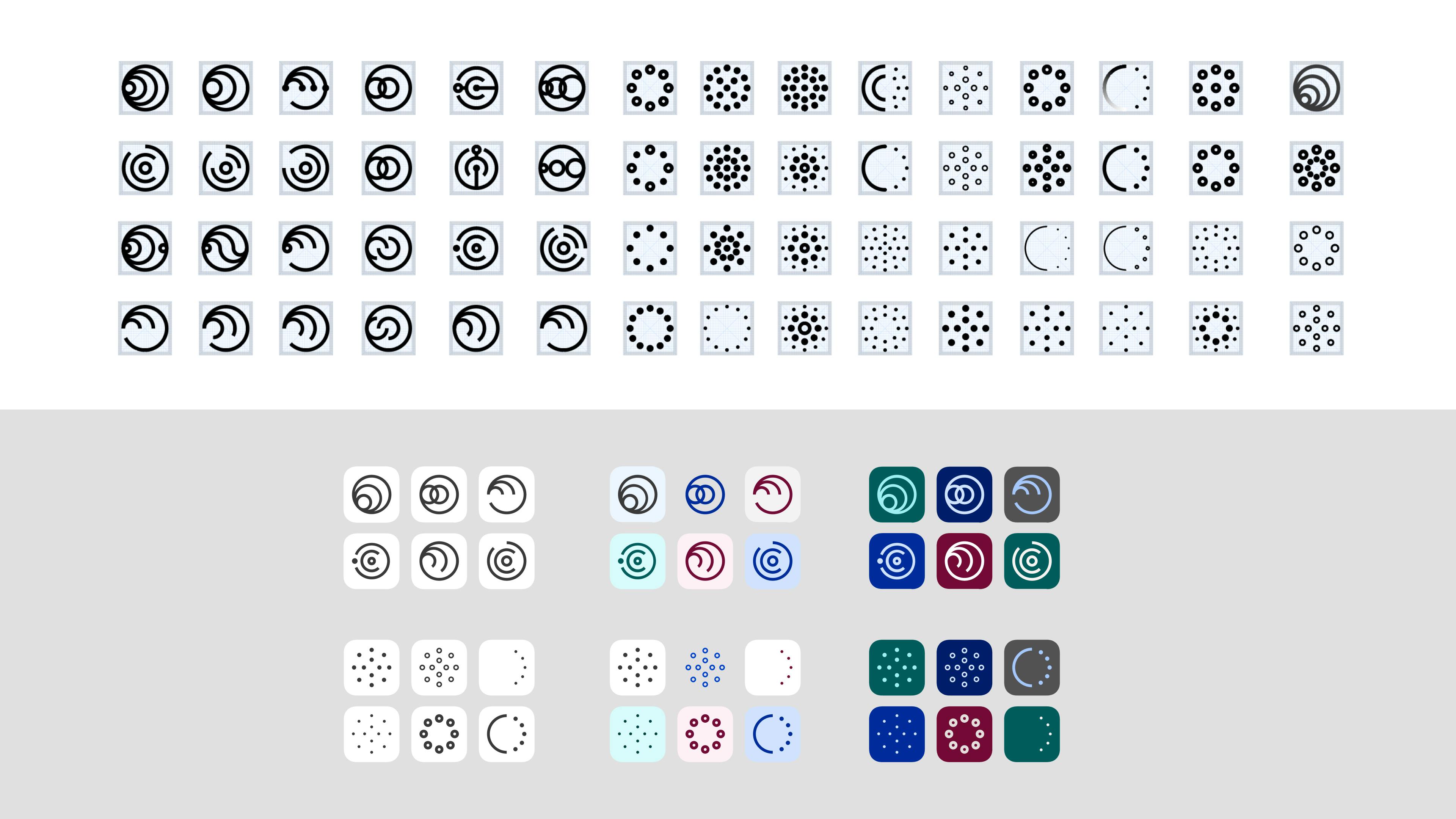
Iterations on theme of amplification
Outcome
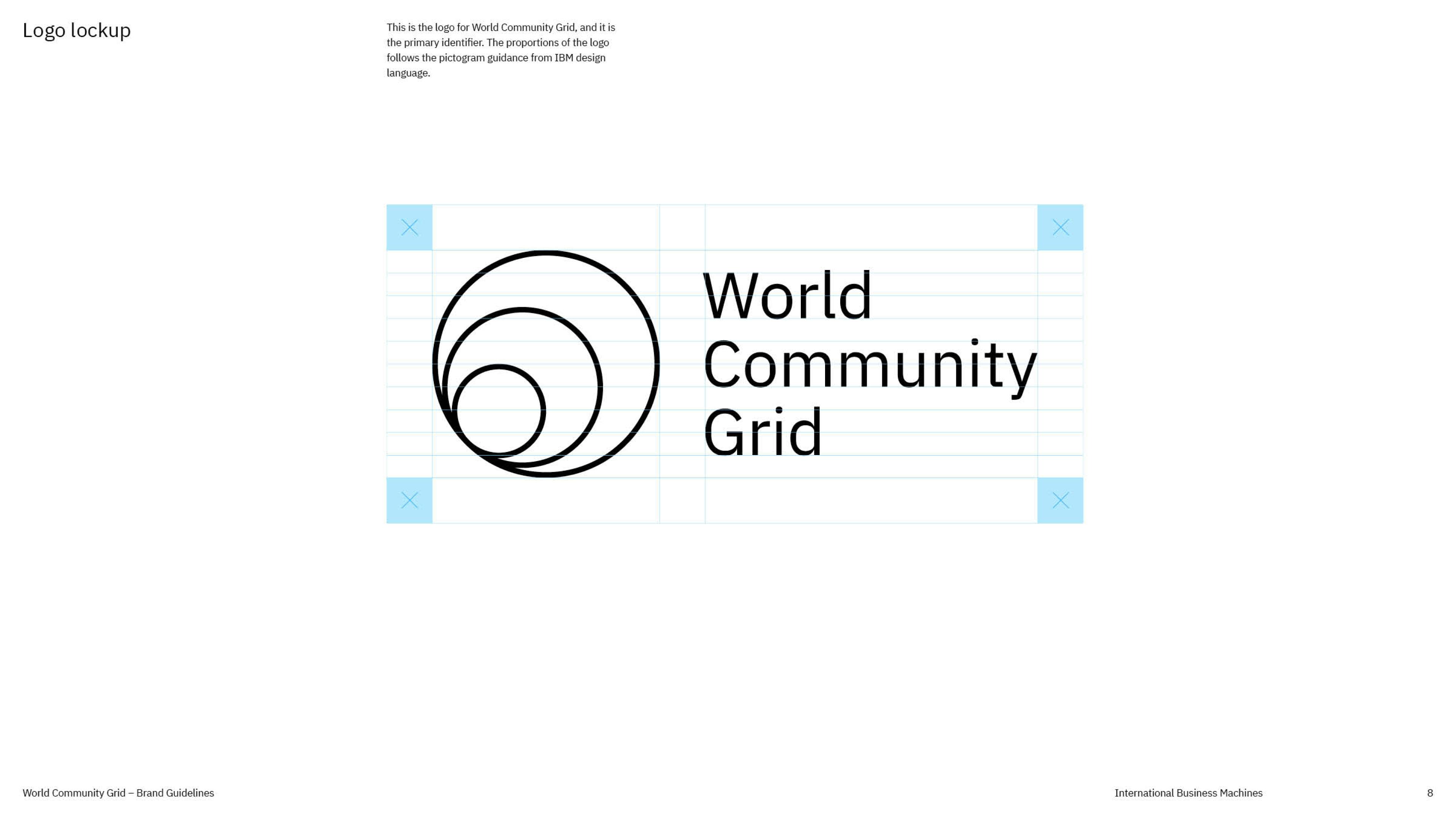
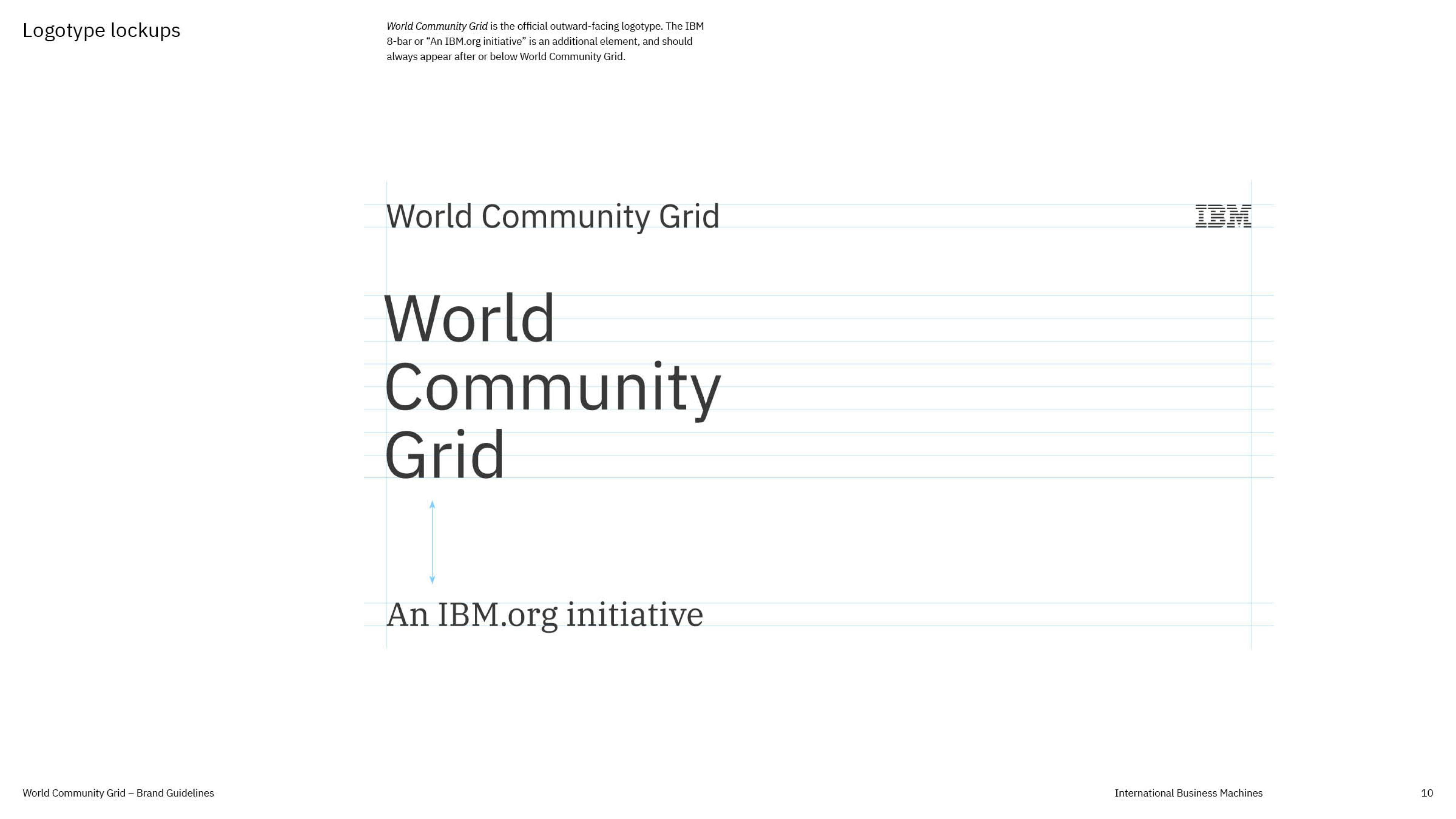
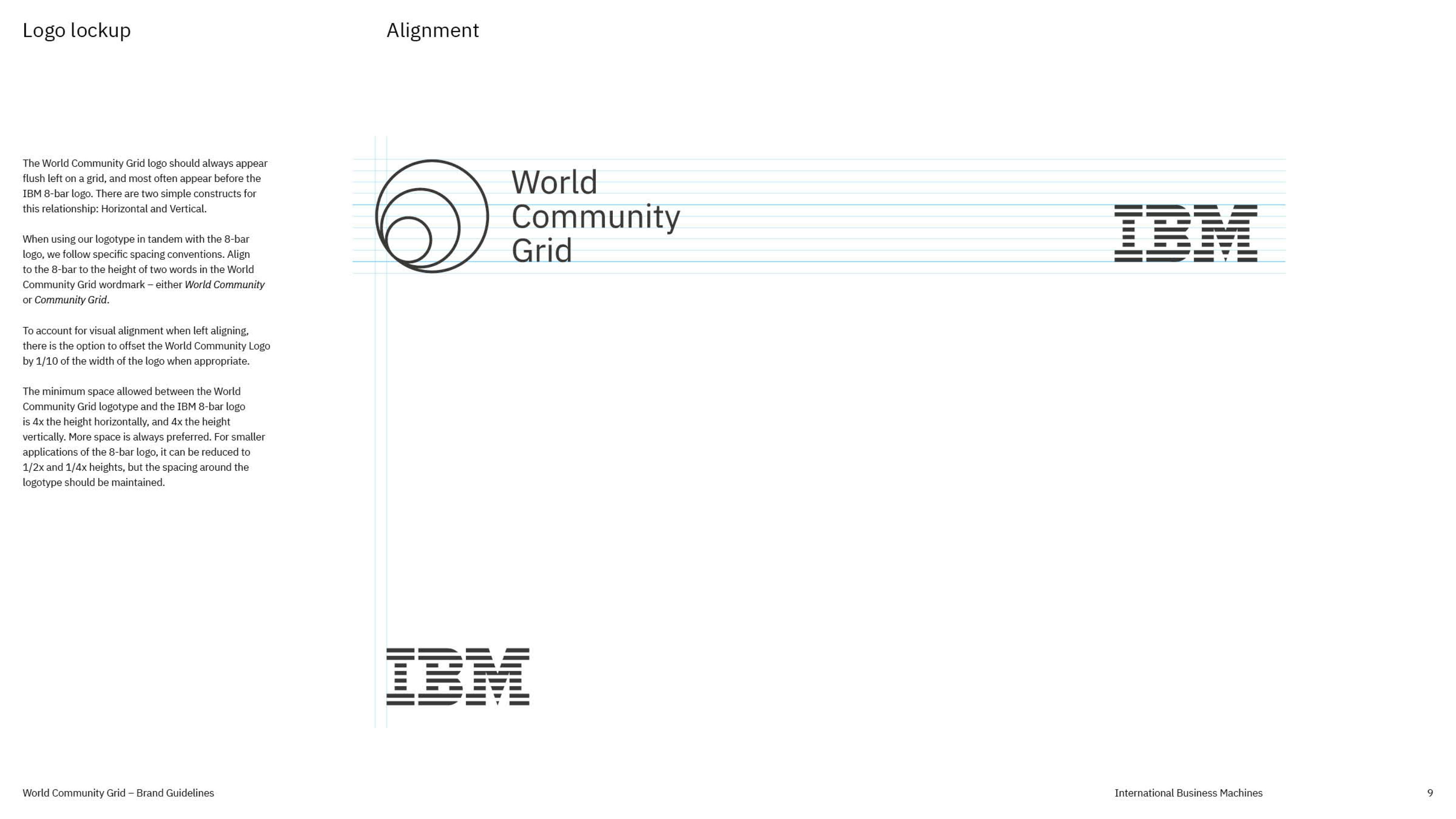
After many rounds of feedback, iteration and refinement we landed on a brand mark and lock-up that communicated our brand promise and struck a delicate balance of function and expression.
Digital experience
With the visual language defined, we combed through user-research interviews and performed a thorough audit of the existing experience. An interface inventory revealed design challenged in the discovery and marketing contexts, complex interfaces and data visualization, and the need for rich editorial pages and components.
Existing World Community Grid experience
We validated the requirements for all content, sections, and features by ensuring that they mapped to user-needs. Any elements that did not correspond to a defined user-need were re-assessed and often removed.
Outcome
With the visual language defined, we combed through user-research interviews and performed a thorough audit of the existing experience. An interface inventory revealed design challenged in the discovery and marketing contexts, complex interfaces and data visualization, and the need for rich editorial pages and components.
Next project